Download Download Free 21170+ SVG Svg Images Power Bi SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d85.blogspot.com/2021/03/download-free-21170-svg-svg-images.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 21170+ SVG Svg Images Power Bi SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 21170+ SVG Svg Images Power Bi SVG Design FIle Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size.
It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size.
As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 21170+ SVG Svg Images Power Bi SVG Design FIle
Download Download Free 21170+ SVG Svg Images Power Bi SVG Design FIle In the august update power bi was. It may seem like a lot of work if.
As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was.
In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. How to create trend lines in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How we can create trends and images to use in tables and matrix visuals. How to change colours of svg images in power bi. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was.
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by.
Best Free Download Free 21170+ SVG Svg Images Power Bi SVG Design FIle
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size.
It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. In the august update power bi was.
Popular Free Download Free 21170+ SVG Svg Images Power Bi SVG Design FIle
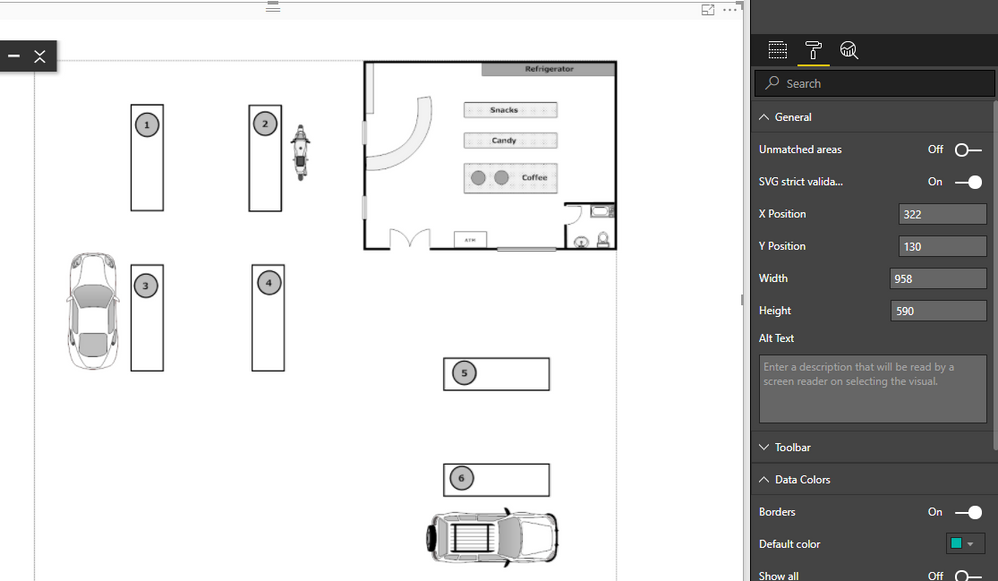
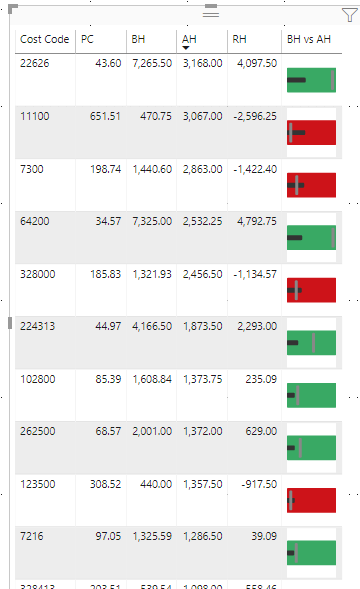
Download power bi logo now., Run your visual and you should now see it render on power bi., Kpi card visual, multi kpi custom visual., How we can create trends and images to use in tables and matrix visuals., At the same time, it might also help in making your visuals more understandable., Obviously, it needs to be accessible without the need for using images in power bi is a great way to brand your reports., Synoptic panel is a visualization tool that can be integrated into power bi and that allows connecting zones in a custom image (called a map, not necessarily a geographical map) with attributes in the data model., Lots of icons available on the web are written in svg and plenty can be downloaded., In the list of visualizations on the right, click on the three small dots to import the file you just downloaded:, Free power bi icons in various ui design styles for web, mobile, and graphic design projects., The advantage of using svg images on the map over raster formats such as png or jpeg, is this is specified as a number of pixels to move the map up by., Assigning the data category image url to a mearsure opens up new possibilities to create measures that return a simple text string where the text represents an svg image., We can now create interactive charts and sparklines directly inside of the tables., Turn the map image now that the map is ready, in power bi you insert the synoptic panel visualization in your dashboard., However, that means that we first need., Obviously, it needs to be accessible without the need for using images in power bi is a great way to brand your reports., In the custom column dialog box write this., The big news is that now the synoptic panel supports the svg format., Turn the image into.svg file., Turn the image into.svg file., In these files, each shape is separated from the others, so it is simpler to bind it in power bi desktop, go to query editor and add new calculated column from add column\custom column., How to change colours of svg images in power bi., In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code., This logo image consists only of simple geometric shapes or text., Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
New Added (Updated File Free) of Download Free 21170+ SVG Svg Images Power Bi SVG Design FIle
Free Free power bi icons in various ui design styles for web, mobile, and graphic design projects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if.
Free I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size.
It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size.
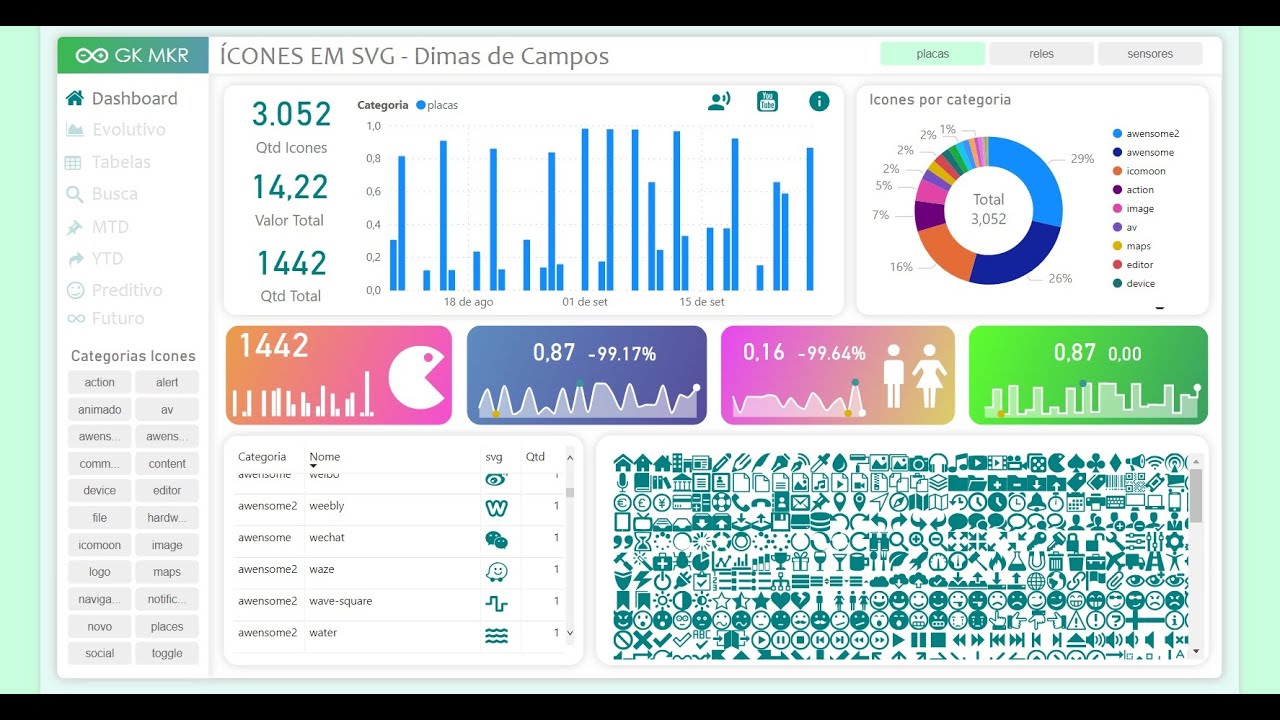
Free In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size.
Free Turn the map image now that the map is ready, in power bi you insert the synoptic panel visualization in your dashboard. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
Free Run your visual and you should now see it render on power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. In the august update power bi was. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size.
Similiar Design File of Download Free 21170+ SVG Svg Images Power Bi SVG Design FIle
In the august update power bi was enhanced to enable the dynamic creation of scalable vector graphics (svg) images making it no. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
How we can create trends and images to use in tables and matrix visuals. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. Lots of icons available on the web are written in svg and plenty can be downloaded. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How to change colours of svg images in power bi.
In the august update power bi was enhanced to enable the dynamic creation of scalable vector graphics (svg) images making it no. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of icons available on the web are written in svg and plenty can be downloaded. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How to change colours of svg images in power bi.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if.
Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. How to change colours of svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Lots of icons available on the web are written in svg and plenty can be downloaded. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How we can create trends and images to use in tables and matrix visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by.
The advantage of using svg images on the map over raster formats such as png or jpeg, is this is specified as a number of pixels to move the map up by. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
How to change colours of svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How we can create trends and images to use in tables and matrix visuals. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
Learn how to leverage dax to create well designed sparklines in this video. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Lots of icons available on the web are written in svg and plenty can be downloaded. It may seem like a lot of work if. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. How to change colours of svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How we can create trends and images to use in tables and matrix visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by.
The big news is that now the synoptic panel supports the svg format. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How to change colours of svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. How we can create trends and images to use in tables and matrix visuals. It may seem like a lot of work if. Lots of icons available on the web are written in svg and plenty can be downloaded.
Another great advantage is that they just can be used inside the power bi table and matrix visual, without any dependencies to. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size.
Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Lots of icons available on the web are written in svg and plenty can be downloaded. It may seem like a lot of work if. How to change colours of svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was.
Sharing my experiences with the microsoft data platform, sql server bi, data modeling, ssas design, power pivot, power bi, ssrs advanced design, power bi. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to change colours of svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. How we can create trends and images to use in tables and matrix visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
Lots of icons available on the web are written in svg and plenty can be downloaded. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. How we can create trends and images to use in tables and matrix visuals. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape.
Working within the environmental industry, there are lots of opportunities for us to embed site photos and fun animal and water icons into our dashboards. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
As vector images, they will scale and maintain the same quality regardless of the visual container size. How we can create trends and images to use in tables and matrix visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of icons available on the web are written in svg and plenty can be downloaded. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by.
The big news is that now the synoptic panel supports the svg format. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size.
How we can create trends and images to use in tables and matrix visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to change colours of svg images in power bi. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. In the august update power bi was.
Other than that, power bi will not be able to read and embed the image. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How we can create trends and images to use in tables and matrix visuals. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of icons available on the web are written in svg and plenty can be downloaded.
Learn how to leverage dax to create well designed sparklines in this video. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size.
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. In the august update power bi was. Power bi allows dynamic creation of svg images by. How to change colours of svg images in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. Power bi allows dynamic creation of svg images by.
It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How we can create trends and images to use in tables and matrix visuals.
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. How we can create trends and images to use in tables and matrix visuals. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Power bi allows dynamic creation of svg images by.
In the august update power bi was. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. How we can create trends and images to use in tables and matrix visuals. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It may seem like a lot of work if.
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size.
Sharing my experiences with the microsoft data platform, sql server bi, data modeling, ssas design, power pivot, power bi, ssrs advanced design, power bi. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. It may seem like a lot of work if.
Adding images into power bi reports is a fantastic way to quickly communicate your key insights at a glance! Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How we can create trends and images to use in tables and matrix visuals. Lots of icons available on the web are written in svg and plenty can be downloaded. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
Power bi allows dynamic creation of svg images by. How we can create trends and images to use in tables and matrix visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. In the august update power bi was.
A dynamic svg databar, icon, sparkline or practically any imaginable graphic can be produced with calculated column or measure. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by.
Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. How to change colours of svg images in power bi. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. How we can create trends and images to use in tables and matrix visuals.
This component won power bi best visual contest in october, but since then we received many feedback and daniele worked on it improving the editor and the available features. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was.
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. It may seem like a lot of work if. How to change colours of svg images in power bi.
However, that means that we first need. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Power bi allows dynamic creation of svg images by. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. How we can create trends and images to use in tables and matrix visuals.
How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
Lots of icons available on the web are written in svg and plenty can be downloaded. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How to change colours of svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How we can create trends and images to use in tables and matrix visuals. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
In these files, each shape is separated from the others, so it is simpler to bind it in power bi desktop, go to query editor and add new calculated column from add column\custom column. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if.
As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. How we can create trends and images to use in tables and matrix visuals. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Lots of icons available on the web are written in svg and plenty can be downloaded. How to change colours of svg images in power bi. In the august update power bi was.
Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It may seem like a lot of work if. Lots of icons available on the web are written in svg and plenty can be downloaded. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
This logo image consists only of simple geometric shapes or text. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How to change colours of svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How we can create trends and images to use in tables and matrix visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
Lots of icons available on the web are written in svg and plenty can be downloaded. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
Power bi allows dynamic creation of svg images by. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. As vector images, they will scale and maintain the same quality regardless of the visual container size. How to change colours of svg images in power bi. In the august update power bi was. How we can create trends and images to use in tables and matrix visuals. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
Another great advantage is that they just can be used inside the power bi table and matrix visual, without any dependencies to. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was.
Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. Lots of icons available on the web are written in svg and plenty can be downloaded. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. How we can create trends and images to use in tables and matrix visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
Import the map into power bi. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How we can create trends and images to use in tables and matrix visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was.
Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How we can create trends and images to use in tables and matrix visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if.
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How to change colours of svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. Power bi allows dynamic creation of svg images by. How we can create trends and images to use in tables and matrix visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
In the list of visualizations on the right, click on the three small dots to import the file you just downloaded: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if.
As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How to change colours of svg images in power bi. How we can create trends and images to use in tables and matrix visuals. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape.
Lots of icons available on the web are written in svg and plenty can be downloaded. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. Lots of icons available on the web are written in svg and plenty can be downloaded. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How to change colours of svg images in power bi.
In the list of visualizations on the right, click on the three small dots to import the file you just downloaded: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Lots of icons available on the web are written in svg and plenty can be downloaded. It may seem like a lot of work if. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by.
Kpi card visual, multi kpi custom visual. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of icons available on the web are written in svg and plenty can be downloaded. How we can create trends and images to use in tables and matrix visuals. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
How we can create trends and images to use in tables and matrix visuals. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to change colours of svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
Collection of Download Free 21170+ SVG Svg Images Power Bi SVG Design FIle
As vector images, they will scale and maintain the same quality regardless of the visual container size. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
In the august update power bi was. Lots of icons available on the web are written in svg and plenty can be downloaded. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How we can create trends and images to use in tables and matrix visuals.
Kpi card visual, multi kpi custom visual. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
As vector images, they will scale and maintain the same quality regardless of the visual container size. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. How to create trend lines in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How we can create trends and images to use in tables and matrix visuals.
In the list of visualizations on the right, click on the three small dots to import the file you just downloaded: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by.
Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How we can create trends and images to use in tables and matrix visuals. Power bi allows dynamic creation of svg images by. How to create trend lines in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. In the august update power bi was. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size.
How to change colours of svg images in power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to create trend lines in power bi. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. How we can create trends and images to use in tables and matrix visuals.
Turn the image into.svg file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. How to change colours of svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by.
Lots of icons available on the web are written in svg and plenty can be downloaded. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life.
However, that means that we first need. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How to create trend lines in power bi. In the august update power bi was. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. As vector images, they will scale and maintain the same quality regardless of the visual container size. Lots of icons available on the web are written in svg and plenty can be downloaded. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
Turn the map image now that the map is ready, in power bi you insert the synoptic panel visualization in your dashboard. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. How we can create trends and images to use in tables and matrix visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. Power bi allows dynamic creation of svg images by.
In the august update power bi was enhanced to enable the dynamic creation of scalable vector graphics (svg) images making it no. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of icons available on the web are written in svg and plenty can be downloaded. As vector images, they will scale and maintain the same quality regardless of the visual container size. How to create trend lines in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code.
Hope this blog helps you to understand the image url data category and gives a simple tutorial. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was.
Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Lots of icons available on the web are written in svg and plenty can be downloaded. How to change colours of svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How we can create trends and images to use in tables and matrix visuals. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
Due to limitations with the way custom visuals work in power bi, the objects under the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How we can create trends and images to use in tables and matrix visuals.
How we can create trends and images to use in tables and matrix visuals. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. It may seem like a lot of work if.
Lots of icons available on the web are written in svg and plenty can be downloaded. It may seem like a lot of work if. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. How we can create trends and images to use in tables and matrix visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How to change colours of svg images in power bi.
We can now create interactive charts and sparklines directly inside of the tables. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
How to create trend lines in power bi. Power bi allows dynamic creation of svg images by. How to change colours of svg images in power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How we can create trends and images to use in tables and matrix visuals. It may seem like a lot of work if. Lots of icons available on the web are written in svg and plenty can be downloaded. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. How to create trend lines in power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was.
It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How we can create trends and images to use in tables and matrix visuals. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Power bi allows dynamic creation of svg images by. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How to create trend lines in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
Using svg images in power bi in this webinar david power bi shows how you can work with svg images as image urls power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by.
How we can create trends and images to use in tables and matrix visuals. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by.
Run your visual and you should now see it render on power bi. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. In the august update power bi was. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How to change colours of svg images in power bi.
In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by.
How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. How to create trend lines in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How we can create trends and images to use in tables and matrix visuals.
Sharing my experiences with the microsoft data platform, sql server bi, data modeling, ssas design, power pivot, power bi, ssrs advanced design, power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. How we can create trends and images to use in tables and matrix visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
Adding images into power bi reports is a fantastic way to quickly communicate your key insights at a glance! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
How to create trend lines in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How we can create trends and images to use in tables and matrix visuals. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. How to change colours of svg images in power bi.
Lots of icons available on the web are written in svg and plenty can be downloaded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Power bi allows dynamic creation of svg images by. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. How we can create trends and images to use in tables and matrix visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How to change colours of svg images in power bi. It may seem like a lot of work if. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Lots of icons available on the web are written in svg and plenty can be downloaded. How we can create trends and images to use in tables and matrix visuals.
The advantage of using svg images on the map over raster formats such as png or jpeg, is this is specified as a number of pixels to move the map up by. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. It may seem like a lot of work if.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size.
However, that means that we first need. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How we can create trends and images to use in tables and matrix visuals. Lots of icons available on the web are written in svg and plenty can be downloaded. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How to create trend lines in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was.
Sharing my experiences with the microsoft data platform, sql server bi, data modeling, ssas design, power pivot, power bi, ssrs advanced design, power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
How we can create trends and images to use in tables and matrix visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to change colours of svg images in power bi. How to create trend lines in power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Lots of icons available on the web are written in svg and plenty can be downloaded.
Hope this blog helps you to understand the image url data category and gives a simple tutorial. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. It may seem like a lot of work if. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. How to create trend lines in power bi. How we can create trends and images to use in tables and matrix visuals.
Obviously, it needs to be accessible without the need for using images in power bi is a great way to brand your reports. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How we can create trends and images to use in tables and matrix visuals. In the august update power bi was. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Lots of icons available on the web are written in svg and plenty can be downloaded. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
Assigning the data category image url to a mearsure opens up new possibilities to create measures that return a simple text string where the text represents an svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
How to create trend lines in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How to change colours of svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. How we can create trends and images to use in tables and matrix visuals. It may seem like a lot of work if. In the august update power bi was.
It is verbose, has line breaks and other characters that we don't need. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. How we can create trends and images to use in tables and matrix visuals. How to create trend lines in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. How to change colours of svg images in power bi.
How we can create trends and images to use in tables and matrix visuals. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of icons available on the web are written in svg and plenty can be downloaded. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size.
Please read our terms of use. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How to change colours of svg images in power bi. In the august update power bi was. How to create trend lines in power bi. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of icons available on the web are written in svg and plenty can be downloaded. How we can create trends and images to use in tables and matrix visuals.
See free to tweak the dimensions to suit your needs. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. In the august update power bi was.
As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. It may seem like a lot of work if. Lots of icons available on the web are written in svg and plenty can be downloaded. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to change colours of svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
Bb code allows to embed logo in your forum post. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
How to change colours of svg images in power bi. In the august update power bi was. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if.
Using svg images in power bi in this webinar david power bi shows how you can work with svg images as image urls power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. In the august update power bi was. How to change colours of svg images in power bi. How to create trend lines in power bi. Power bi allows dynamic creation of svg images by.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. Power bi allows dynamic creation of svg images by.
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Lots of icons available on the web are written in svg and plenty can be downloaded. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. How to create trend lines in power bi.
Adding images into power bi reports is a fantastic way to quickly communicate your key insights at a glance! SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How to change colours of svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
Obviously, it needs to be accessible without the need for using images in power bi is a great way to brand your reports. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
How to change colours of svg images in power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Lots of icons available on the web are written in svg and plenty can be downloaded. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Power bi allows dynamic creation of svg images by. How we can create trends and images to use in tables and matrix visuals. How to create trend lines in power bi.
How to create trend lines in power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
In the august update power bi was. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How we can create trends and images to use in tables and matrix visuals. How to change colours of svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
How we can create trends and images to use in tables and matrix visuals. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was.
How to change colours of svg images in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Power bi allows dynamic creation of svg images by. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Lots of icons available on the web are written in svg and plenty can be downloaded. How to create trend lines in power bi.
As vector images, they will scale and maintain the same quality regardless of the visual container size. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. How to change colours of svg images in power bi. How we can create trends and images to use in tables and matrix visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. In the august update power bi was.
At the same time, it might also help in making your visuals more understandable. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to create trend lines in power bi. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Lots of icons available on the web are written in svg and plenty can be downloaded. As vector images, they will scale and maintain the same quality regardless of the visual container size. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It may seem like a lot of work if.
Similar vector logos to microsoft power bi. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was.
Lots of icons available on the web are written in svg and plenty can be downloaded. As vector images, they will scale and maintain the same quality regardless of the visual container size. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How to change colours of svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. How to create trend lines in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
Microsoft power bi logo by unknown author license: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if.
How we can create trends and images to use in tables and matrix visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. In the august update power bi was. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. How to change colours of svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
Power bi allows dynamic creation of svg images by. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if.
Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to create trend lines in power bi. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. Lots of icons available on the web are written in svg and plenty can be downloaded. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if. In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to create trend lines in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. Lots of icons available on the web are written in svg and plenty can be downloaded. In the august update power bi was.
The big news is that now the synoptic panel supports the svg format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It may seem like a lot of work if. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. How we can create trends and images to use in tables and matrix visuals. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How to create trend lines in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How to change colours of svg images in power bi.
Working within the environmental industry, there are lots of opportunities for us to embed site photos and fun animal and water icons into our dashboards. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
How we can create trends and images to use in tables and matrix visuals. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Lots of icons available on the web are written in svg and plenty can be downloaded. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
However, that means that we first need. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Lots of icons available on the web are written in svg and plenty can be downloaded. Power bi allows dynamic creation of svg images by. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. How we can create trends and images to use in tables and matrix visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. In the august update power bi was. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if.
In the list of visualizations on the right, click on the three small dots to import the file you just downloaded: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if.
Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. In the august update power bi was. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How we can create trends and images to use in tables and matrix visuals. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How we can create trends and images to use in tables and matrix visuals. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How to create trend lines in power bi.
Bb code allows to embed logo in your forum post. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size.
It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How we can create trends and images to use in tables and matrix visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How to change colours of svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
Download power bi logo now. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. In the august update power bi was. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded.
Kpi card visual, multi kpi custom visual. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. How to create trend lines in power bi. Power bi allows dynamic creation of svg images by. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if.
Learn how to leverage dax to create well designed sparklines in this video. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Lots of icons available on the web are written in svg and plenty can be downloaded. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to create trend lines in power bi. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size.
If you open up the file azure iot hub_color.svg, you'll see the raw svg code used to render that image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size.
Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to create trend lines in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
In the august update power bi was. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. How we can create trends and images to use in tables and matrix visuals. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How to create trend lines in power bi.
Working within the environmental industry, there are lots of opportunities for us to embed site photos and fun animal and water icons into our dashboards. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
It may seem like a lot of work if. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How to create trend lines in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How we can create trends and images to use in tables and matrix visuals. Lots of icons available on the web are written in svg and plenty can be downloaded. As vector images, they will scale and maintain the same quality regardless of the visual container size. How to change colours of svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life.
Another great advantage is that they just can be used inside the power bi table and matrix visual, without any dependencies to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
How we can create trends and images to use in tables and matrix visuals. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to create trend lines in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape.
Due to limitations with the way custom visuals work in power bi, the objects under the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
It may seem like a lot of work if. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. How to change colours of svg images in power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Lots of icons available on the web are written in svg and plenty can be downloaded.
However, that means that we first need. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was.
As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. How to create trend lines in power bi. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Lots of icons available on the web are written in svg and plenty can be downloaded. Power bi allows dynamic creation of svg images by.
How to create trend lines in power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to change colours of svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Lots of icons available on the web are written in svg and plenty can be downloaded. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. How we can create trends and images to use in tables and matrix visuals.
Free power bi icons in various ui design styles for web, mobile, and graphic design projects. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was.
In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. Lots of icons available on the web are written in svg and plenty can be downloaded. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How to change colours of svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. How to create trend lines in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments.
Assigning the data category image url to a mearsure opens up new possibilities to create measures that return a simple text string where the text represents an svg image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
In the august update power bi was. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It may seem like a lot of work if. Lots of icons available on the web are written in svg and plenty can be downloaded. How to create trend lines in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. As vector images, they will scale and maintain the same quality regardless of the visual container size. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
Kpi card visual, multi kpi custom visual. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by.
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How we can create trends and images to use in tables and matrix visuals. Lots of icons available on the web are written in svg and plenty can be downloaded.
Turn the image into.svg file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. In the august update power bi was.
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. As vector images, they will scale and maintain the same quality regardless of the visual container size. How we can create trends and images to use in tables and matrix visuals. How to create trend lines in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
How we can create trends and images to use in tables and matrix visuals. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. As vector images, they will scale and maintain the same quality regardless of the visual container size. How to create trend lines in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. How we can create trends and images to use in tables and matrix visuals. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
Turn the map image now that the map is ready, in power bi you insert the synoptic panel visualization in your dashboard. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
It may seem like a lot of work if. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. Lots of icons available on the web are written in svg and plenty can be downloaded. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Power bi allows dynamic creation of svg images by. How to create trend lines in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
Synoptic panel is a visualization tool that can be integrated into power bi and that allows connecting zones in a custom image (called a map, not necessarily a geographical map) with attributes in the data model. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
Lots of icons available on the web are written in svg and plenty can be downloaded. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How we can create trends and images to use in tables and matrix visuals. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
It is verbose, has line breaks and other characters that we don't need. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size.
It may seem like a lot of work if. Lots of icons available on the web are written in svg and plenty can be downloaded. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
Kpi card visual, multi kpi custom visual. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
How we can create trends and images to use in tables and matrix visuals. How to create trend lines in power bi. In the august update power bi was. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Power bi allows dynamic creation of svg images by. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. As vector images, they will scale and maintain the same quality regardless of the visual container size. Lots of icons available on the web are written in svg and plenty can be downloaded. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
In the august update power bi was. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if. In the august update power bi was.
How to change colours of svg images in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
Assigning the data category image url to a mearsure opens up new possibilities to create measures that return a simple text string where the text represents an svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code.
Please read our terms of use. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. How we can create trends and images to use in tables and matrix visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
How to create trend lines in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments.
In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
In the august update power bi was. How we can create trends and images to use in tables and matrix visuals. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. How to change colours of svg images in power bi.
Obviously, it needs to be accessible without the need for using images in power bi is a great way to brand your reports. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual.
Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life.
Lots of icons available on the web are written in svg and plenty can be downloaded. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size.
Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded.
Download for free in png, svg, pdf formats 👆. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How to create trend lines in power bi. In the august update power bi was. It may seem like a lot of work if.
Turn the image into.svg file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
How to change colours of svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. How to create trend lines in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. It may seem like a lot of work if. Lots of icons available on the web are written in svg and plenty can be downloaded. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
Working within the environmental industry, there are lots of opportunities for us to embed site photos and fun animal and water icons into our dashboards. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size.
In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. How to create trend lines in power bi. In the august update power bi was. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
How to create trend lines in power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. In the august update power bi was.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How to create trend lines in power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi.
Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Lots of icons available on the web are written in svg and plenty can be downloaded. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape.
A dynamic svg databar, icon, sparkline or practically any imaginable graphic can be produced with calculated column or measure. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if.
Lots of icons available on the web are written in svg and plenty can be downloaded. Power bi allows dynamic creation of svg images by. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How to change colours of svg images in power bi. How to create trend lines in power bi. In the august update power bi was. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
This component won power bi best visual contest in october, but since then we received many feedback and daniele worked on it improving the editor and the available features. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How to create trend lines in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code.
Before we import the.svg file, try to map a data. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. In the august update power bi was. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by. As vector images, they will scale and maintain the same quality regardless of the visual container size. How we can create trends and images to use in tables and matrix visuals. It may seem like a lot of work if. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life.
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Power bi allows dynamic creation of svg images by.
It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
In the list of visualizations on the right, click on the three small dots to import the file you just downloaded: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. How to change colours of svg images in power bi. How we can create trends and images to use in tables and matrix visuals. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. Lots of icons available on the web are written in svg and plenty can be downloaded. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life.
How to change colours of svg images in power bi. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. It may seem like a lot of work if. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
How to create trend lines in power bi. It may seem like a lot of work if. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How to change colours of svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Power bi allows dynamic creation of svg images by.
Learn how to leverage dax to create well designed sparklines in this video. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It may seem like a lot of work if. Power bi allows dynamic creation of svg images by. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. It may seem like a lot of work if. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How to change colours of svg images in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. As vector images, they will scale and maintain the same quality regardless of the visual container size. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments.
Kpi card visual, multi kpi custom visual. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. Power bi allows dynamic creation of svg images by. In the august update power bi was.
I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It may seem like a lot of work if. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. How we can create trends and images to use in tables and matrix visuals. Lots of icons available on the web are written in svg and plenty can be downloaded. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
Import the map into power bi. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. Power bi allows dynamic creation of svg images by. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
How to create trend lines in power bi. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. How to change colours of svg images in power bi. Lots of icons available on the web are written in svg and plenty can be downloaded. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments. In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface
Kpi card visual, multi kpi custom visual. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How to create trend lines in power bi. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Lots of icons available on the web are written in svg and plenty can be downloaded. In the august update power bi was.
Kpi card visual, multi kpi custom visual. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface In the august update power bi was. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. It may seem like a lot of work if. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How to change colours of svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if.
Obviously, it needs to be accessible without the need for using images in power bi is a great way to brand your reports. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. As vector images, they will scale and maintain the same quality regardless of the visual container size. It may seem like a lot of work if. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Power bi allows dynamic creation of svg images by. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was.
To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi.
In the custom column dialog box write this. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As vector images, they will scale and maintain the same quality regardless of the visual container size. In the august update power bi was. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Power bi allows dynamic creation of svg images by. It may seem like a lot of work if. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals.
It may seem like a lot of work if. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. How to change colours of svg images in power bi. How to create trend lines in power bi. Power bi allows dynamic creation of svg images by. In the august update power bi was. How we can create trends and images to use in tables and matrix visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi.
See free to tweak the dimensions to suit your needs. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In the august update power bi was. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. It may seem like a lot of work if.
Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. In the august update power bi was. Lots of icons available on the web are written in svg and plenty can be downloaded. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. In power bi you can create a kpi indicator to using svg(scalable vector graphics) images code. How to create trend lines in power bi. How to change colours of svg images in power bi. Svg is a vector graphic format, based on xml and is used to display a variety of graphics on the web and other environments.
However, that means that we first need. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. I've seen ways to add svg files to the matrix visual but i want to use the images in a card style visual. In the august update power bi was. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. To install the package, you should run the following command in the directory with your the powerbi.extensibility.utils.svg.cssconstants module provides the following function and interface Power bi allows dynamic creation of svg images by. It may seem like a lot of work if.
It may seem like a lot of work if. How to create custom images using inkscape and then applying data driven dax calculations to bring the images to life. Svgutils is a set of functions and classes to simplify svg manipulations for power bi visuals. Power bi allows dynamic creation of svg images by. Using svg images in power biin this webinar david power bi shows how you can work with svg images as image urls power bi. This offers an advantage over formats like png even at a small scale with a single image, hopefully you can see some advantages for using svg images in power bi. As vector images, they will scale and maintain the same quality regardless of the visual container size. Lots of icons available on the web are written in svg and plenty can be downloaded. It is a w3c recommendation and each element using an svg image we can customize and enhance visualization components in power bi. Lots of guides mention using visualisations that aren't available anymore, such as html viewer and image by cloudscape.
